簡単に資料作成ができると言われている Sway ですが、よくわからないボタンがあったり、日本語での機能の説明に少し難しいところもあったり。。。
本記事では、Sway のコンテンツ編集方法をわかりやすく解説いたします。
「初めて Sway を利用する」という初心者の方から、
「使ってみたけど、細かい機能がよくわからなかった」という中級者の方の参照になればと思います。
本ブログでは、4つの記事に分けて Microsoft Sway について解説いたします。
タイトルの入力
それではさっそく https://sway.office.com/ より Sway を開き、資料のタイトルを入力していきましょう。
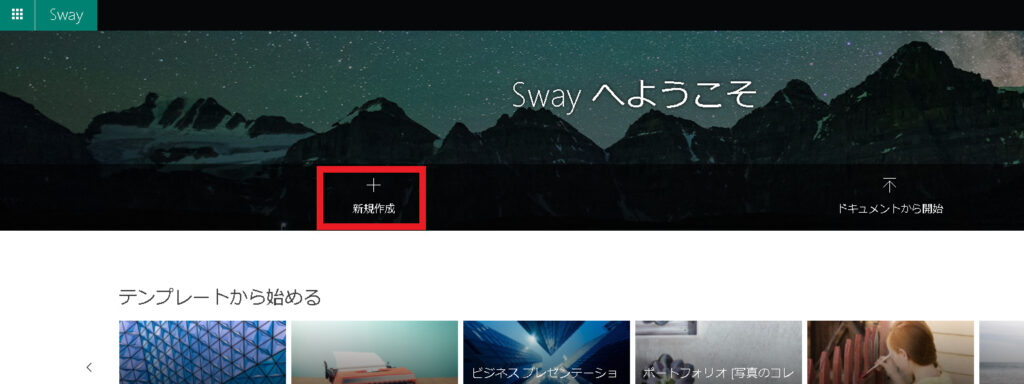
ここでは、Sway の資料を新規で作成していきます。

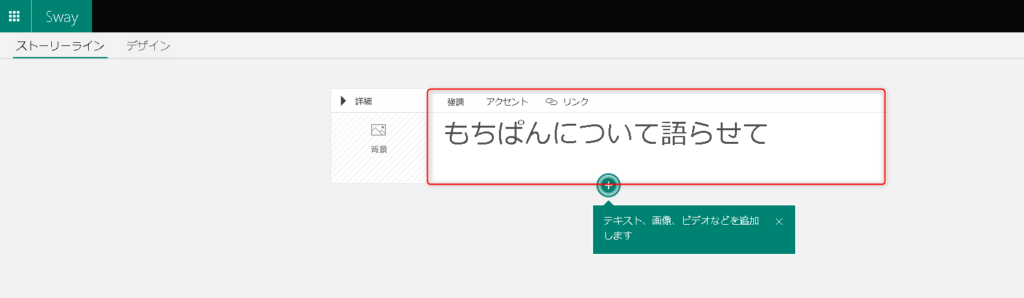
「新規作成」をクリック後、下のような画面が開きましたでしょうか?
ここにタイトルを入力していきます。

ちなみに、タイトルでは「強調」・「アクセント」・「リンク」が選択できます。
・強調 → 太字
・アクセント → 斜体(イタリック)
・リンク → 他のWebページのハイパーリンクを貼る
また、この1つ1つの白いブロックのことを、「カード」と呼んでいます。
↓これは、「タイトルカード」です。

テキストの入力
タイトルの入力が終わったら、テキストを入力していきます。
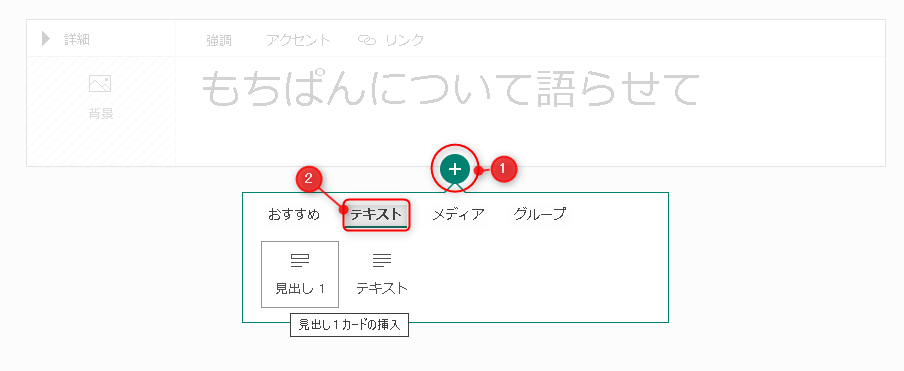
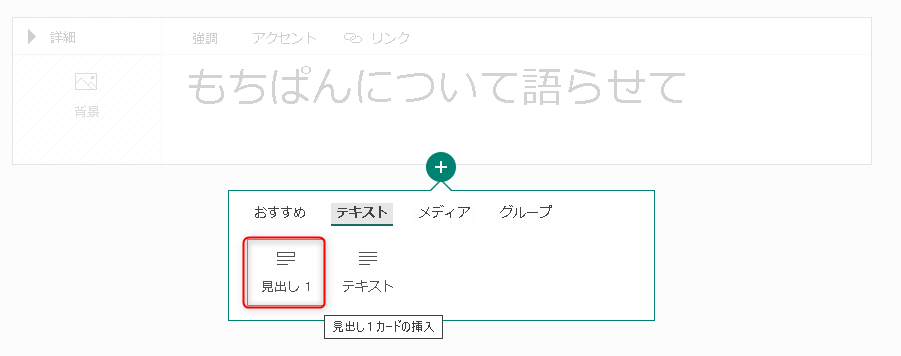
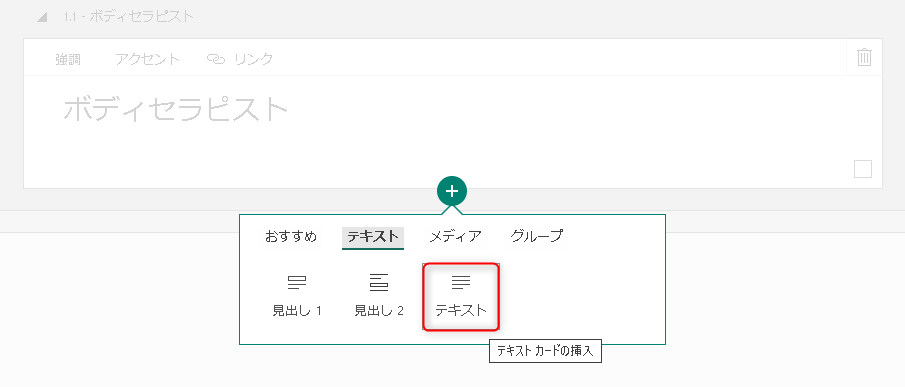
①タイトルカードの下の「+」をクリックし、②「テキスト」を選択します。

見出し1
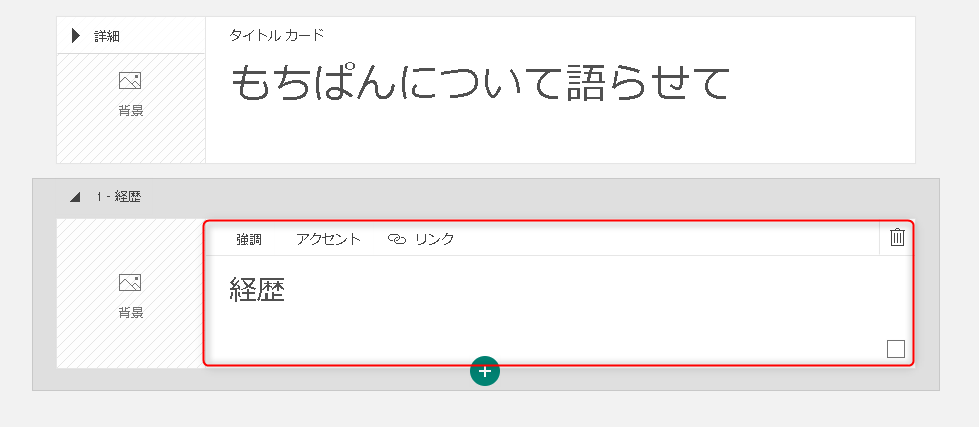
まず、見出し1から説明をさせていただきます。

見出し1には、大見出しにしたいトピックなどを入力します。
トピックによってセクションを分けたいときは、この見出し1カードを挿入するようにしてください。

見出し1に入力する内容は、目次として利用することができます。
特に自分で設定する必要がなく、見出し1の内容で自動的に Sway が目次を作成してくれます。
どんな風に仕上がるかは、「デザイン編」で説明させていただきます。
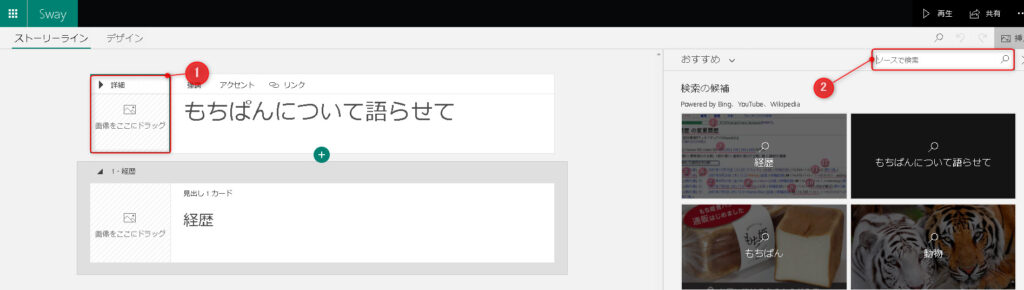
タイトルと見出し1には、背景画像を設定することができます。

- 「画像をここにドラッグ」をクリック
- 「ソースで検索」で適当なオンライン画像を検索
※このとき、OneDrive も含めて、自分のPC上のデータから画像をアップロードすることも可能です。
画像のアップロード方法は、画像の説明パートで詳しく紹介いたします。 - 画像を 1.の場所までドラッグ
簡単に設定できて、見栄えもぐんと良くなります。
見出し2
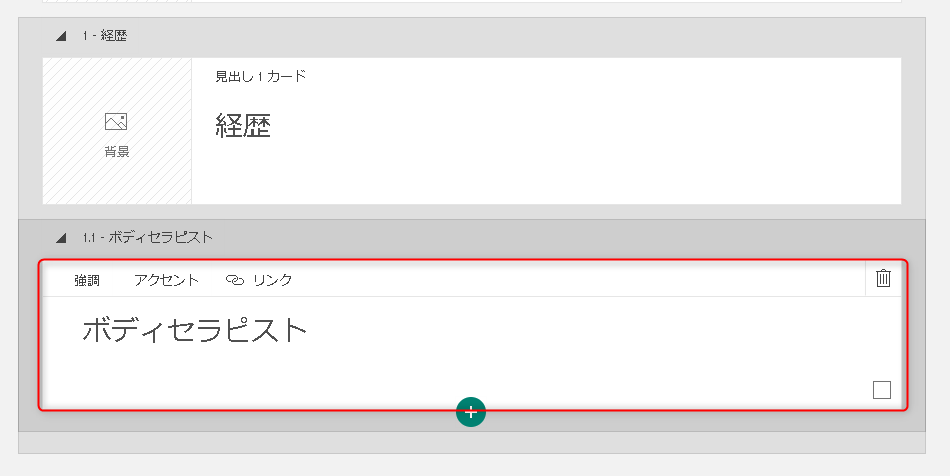
見出し1の直下では、「見出し2」を追加することができます。

中項目を作成したいときに便利です。

テキスト
続いて、テキスト(本文)を入力していきます。

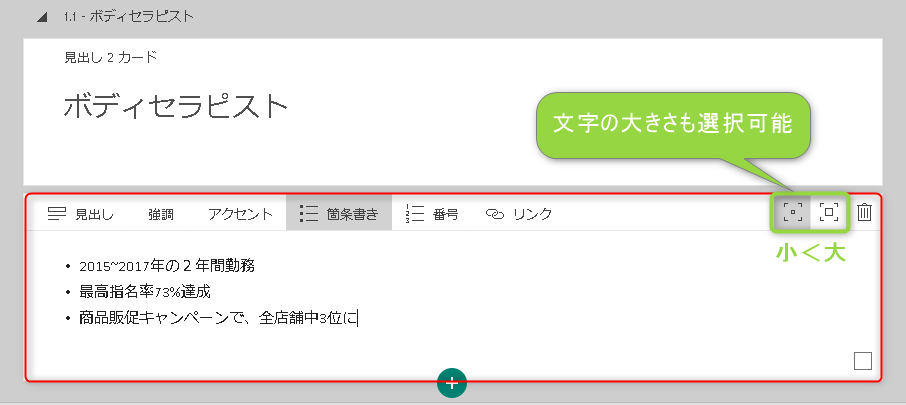
箇条書きの設定や文字の大きさの変更なども可能です。

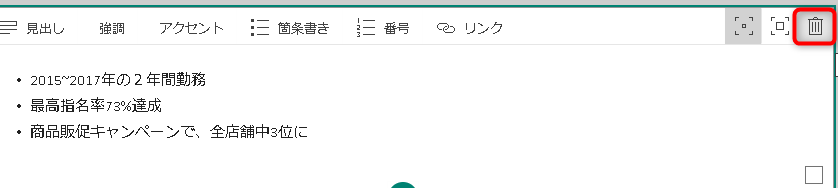
不要なカードはゴミ箱のアイコンをクリックすれば、削除できます。

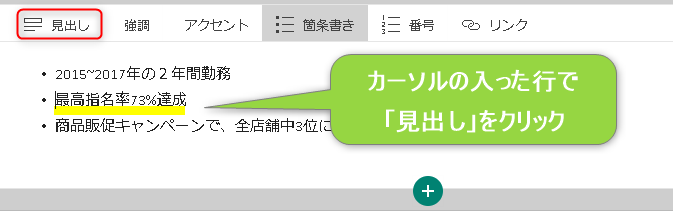
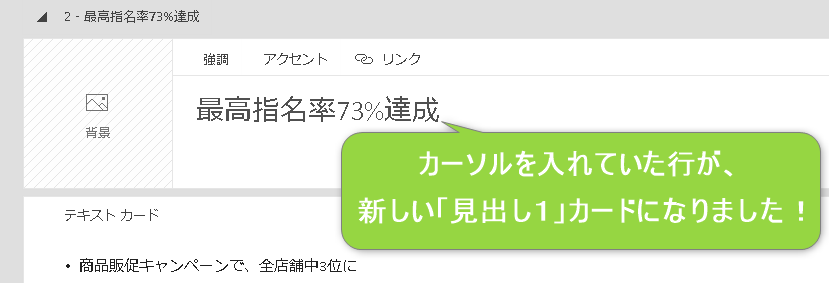
本文を入力するための「テキストカード」の左上にも「見出し」ボタンがあります。
ここをクリックすると、カーソルの入った行が見出し1となり、次のカードが作成されます。
「ここから先の内容は次のセクションに記載したい」と思ったときに便利な機能です。
Before

After

メディアの挿入
続いて、メディアを挿入していきます。
Sway では、画像や動画をアップロードできることはもちろん、「埋め込み」機能を利用することもできます。
埋め込み機能を利用すると、Sway 上で Microsoft Forms(オンラインのアンケートツール)に回答できたり、YouTubeを再生できたり、Google Mapを表示させたり等、様々なことが可能です。
画像
まず、画像を埋め込んでみます。
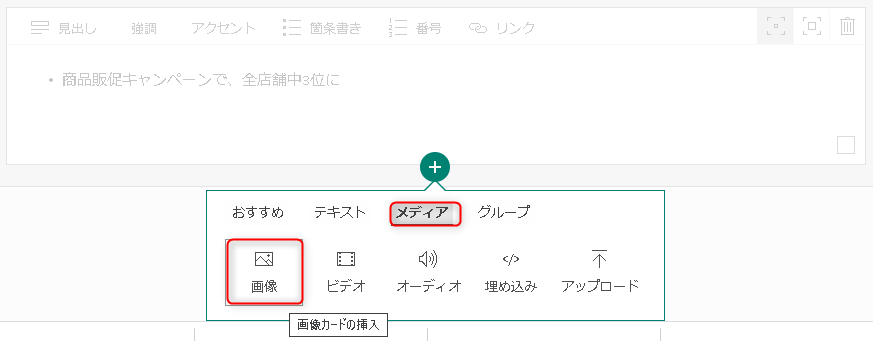
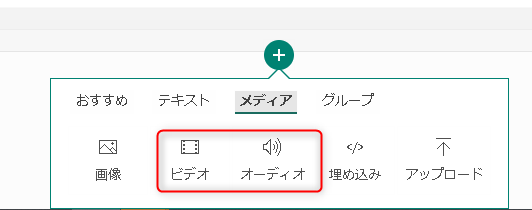
「+」をクリックし、メディアの中の「画像」を選択します。

オンライン画像の挿入
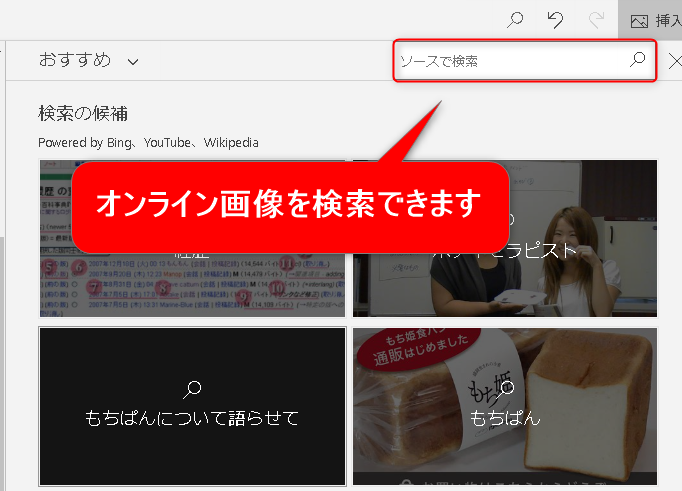
右上の「ソースで検索」では、オンラインで最適な画像を検索することができます。
気に入った画像を見つけたら、ドラッグ&ドロップで画像カードに挿入してください。

自分のデータから画像を挿入
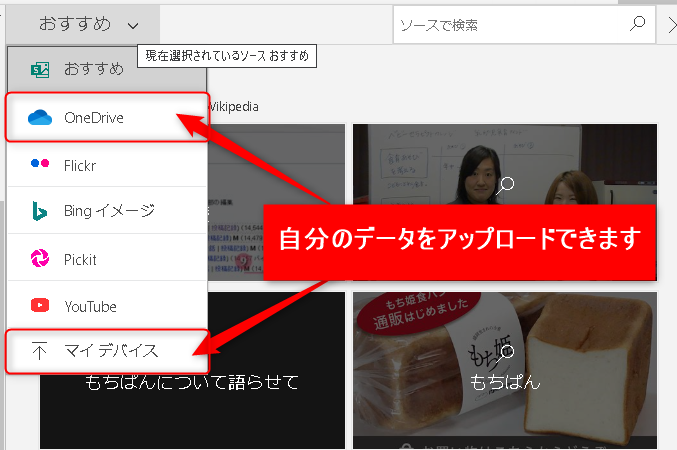
自分が持っているデータを Sway にアップロードすることも簡単です。
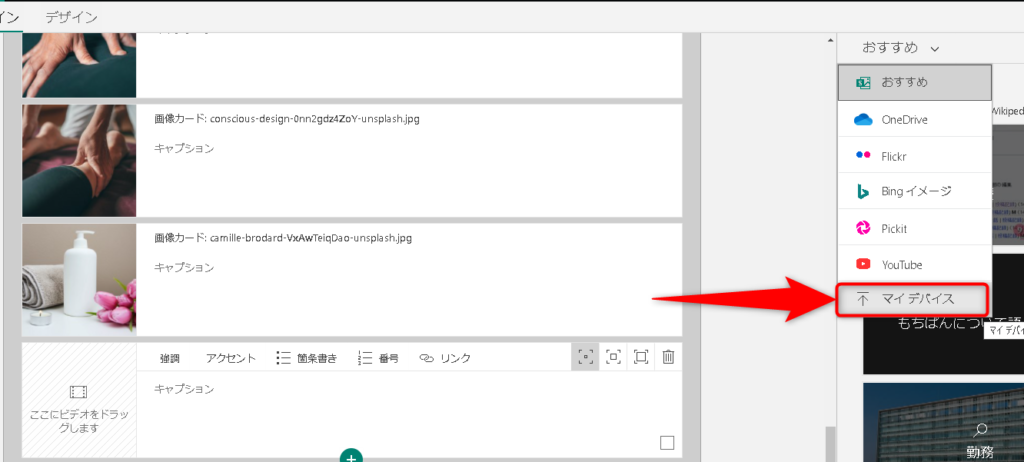
「おすすめ」のドロップダウンメニューをクリックし、「OneDrive」や「アップロード」を選択すると、自分のデータを参照することができます。

今回は「マイデバイス」から写真を選択しました。

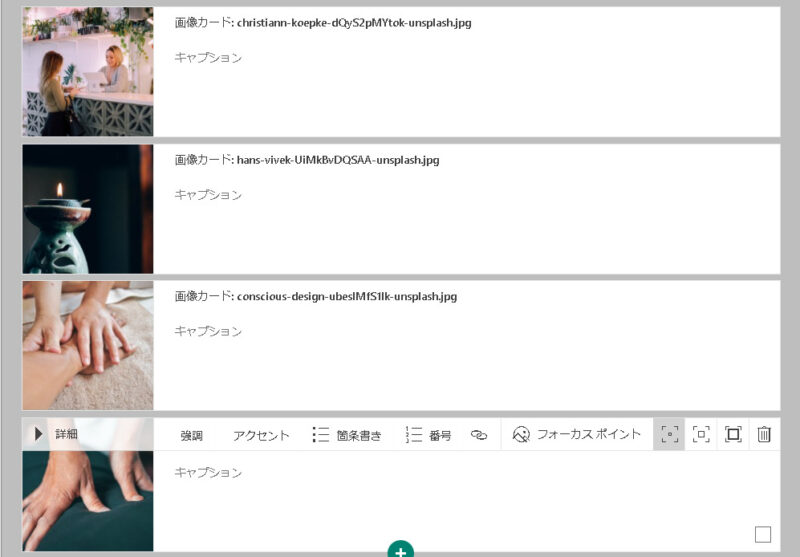
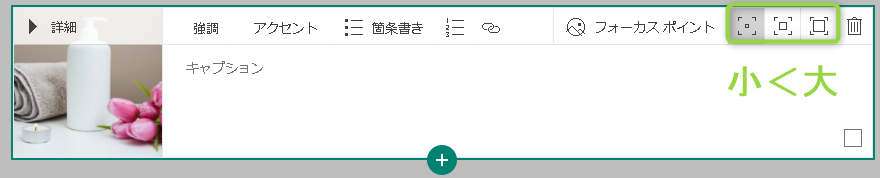
画像サイズは3段階で変更することが可能です。

※「キャプション」の部分に情報を入力すると、発表時にその内容が表示されるようになります。

「フォーカスポイント」の設定
Sway では、画像の大きさによって、表示される部分が自動調整されます。
その際、画像の中心部分が表示され、場合によっては、端の部分が切れてしまうことがあります。
大事な部分をしっかり表示させるために、この「フォーカスポイント」は設定をしておきましょう。
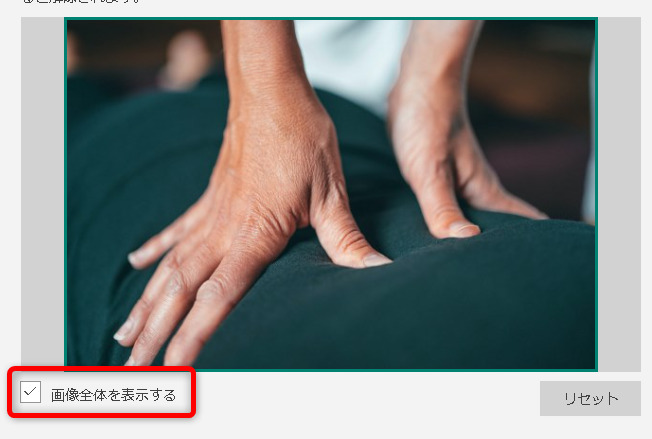
「フォーカスポイント」をクリックします。

大事なポイントに絞って表示させたいときは、その部分をクリックします。
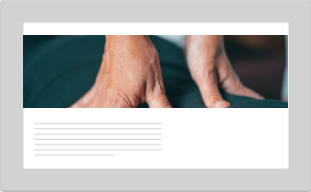
フォーカスポイント設定後の画像の見え方の変化は、下部よりレビューできます。

画像の全部を表示させたいとき(どの部分も切れてほしくないとき)は「画像全体を表示する」をクリックします。

BEFORE (フォーカスポイントなし)

AFTER (フォーカスポイントあり)

オーディオ / ビデオ
オーディオやビデオをアップロードすると、Sway上で音声や動画を再生することができます。

今回は、ビデオをアップロードしてみます。
画像のアップロードと同様オンライン動画も挿入することができますが、今回も「マイデバイス」からアップロードしていきます。

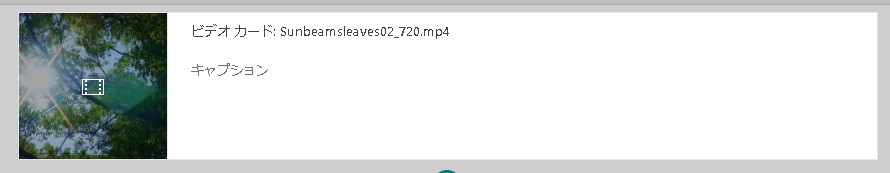
このような感じでビデオをアップロードできました。

埋め込み
あまりなじみのない言葉、「埋め込み」…。
埋め込みを利用すると、Forms アンケートが Sway 上で回答できたり、Google Map を表示させたりすることが可能です。
Sway がオンラインのプレゼンテーションツールだからこそ、この機能を活用できます。
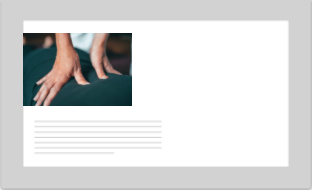
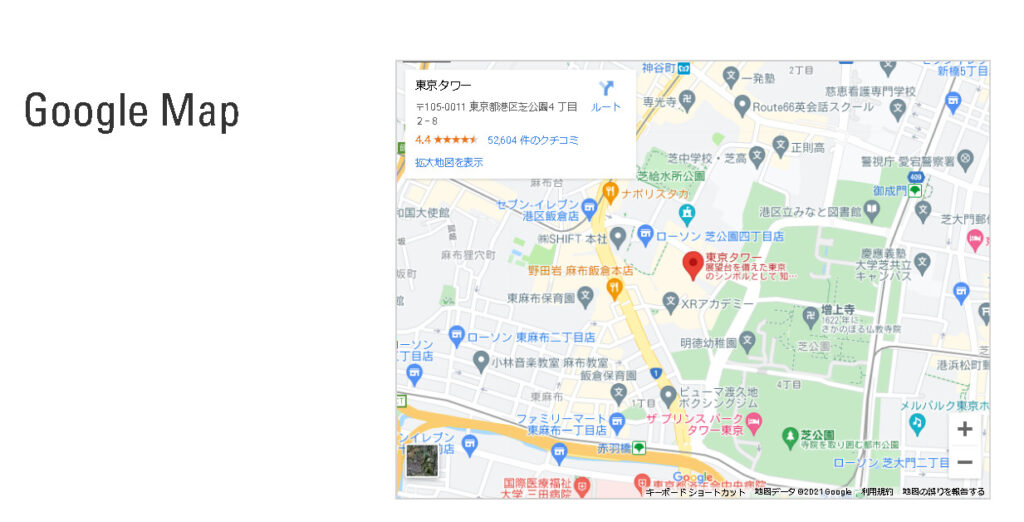
Sway に Google Map を埋め込んだ完成像はこのような感じです。

Google Map の埋め込み
それでは実際に Google Mapを「埋め込んで」いきましょう。
埋め込むためには、「埋め込みコード(Embed code)」なるものを取得します。
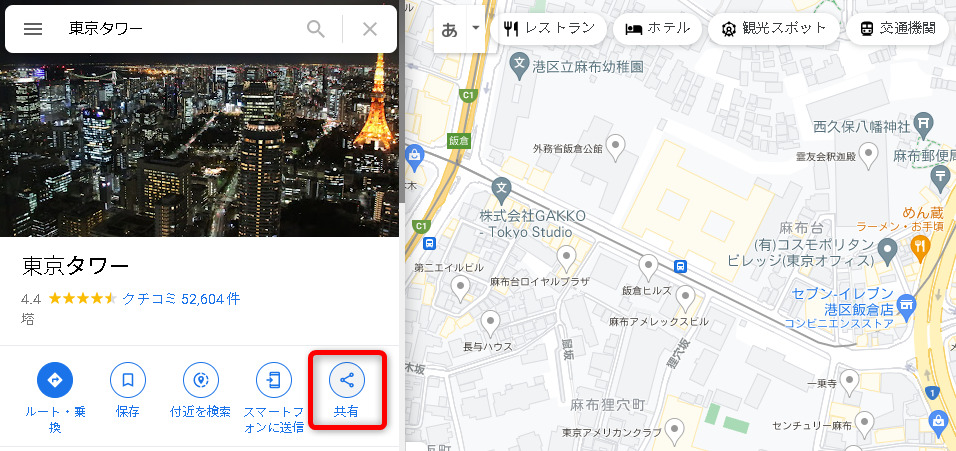
まず、Google Map を開き、左上の検索バーに、目的の場所を入力します。

下のような画面が開くので、「共有」をクリックします。

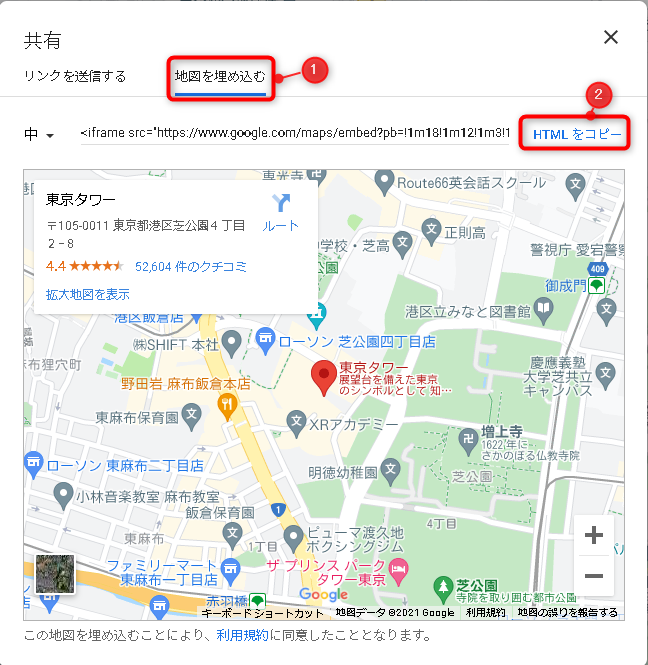
そして、下図の画面で
①「地図に埋め込む」をクリックし、
②「HTMLをコピー」をクリックして
「埋め込みコード」を取得します。

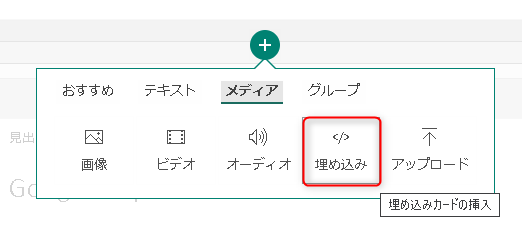
次に、編集中の Sway の画面に戻ります。
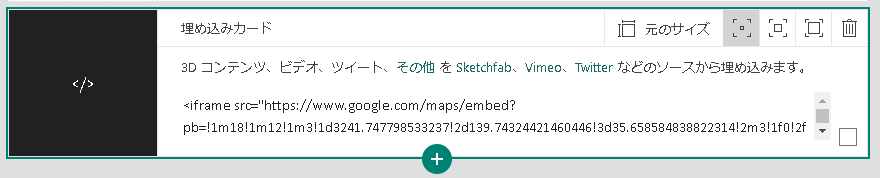
カードを追加するときに、「埋め込み」を選択します。

以下の画面で、さきほどコピーした「埋め込みコード」を貼り付けます。

これで、Sway にGoogle Map を埋め込むことができました。
Youtube 動画の埋め込み
Sway は、YouTube も埋め込むことができ、Sway 上で動画再生することが可能です。
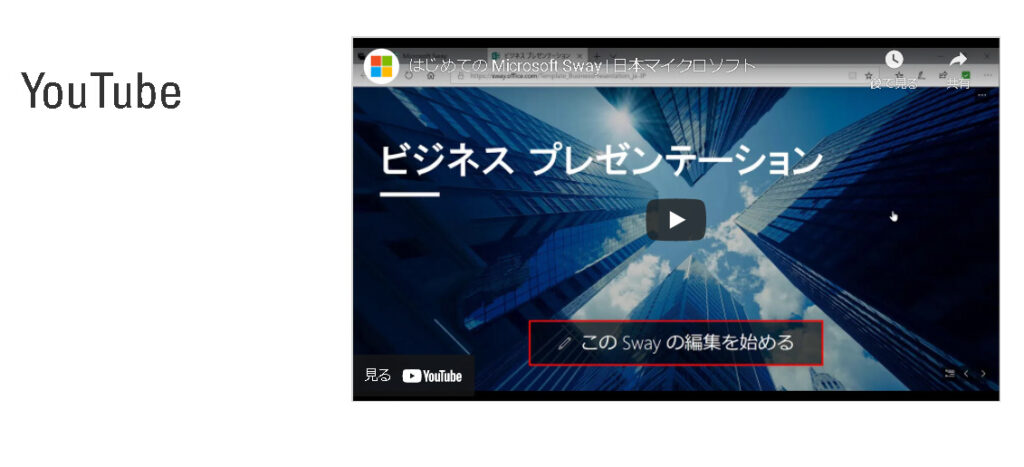
Sway に YouTube を埋め込んだ完成像はこのような感じです。

それでは実際に YouTube を埋め込んでみます。
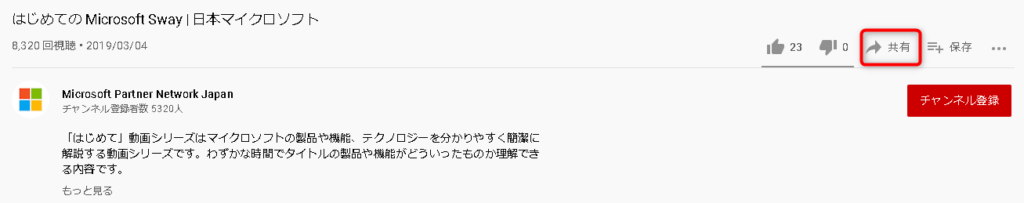
YouTube 上の、目的の動画にアクセスします。
そして、「共有」ボタンをクリックします。

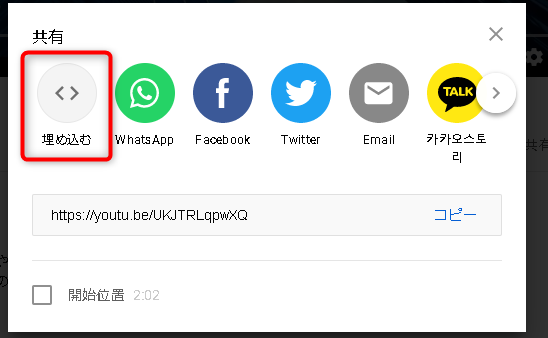
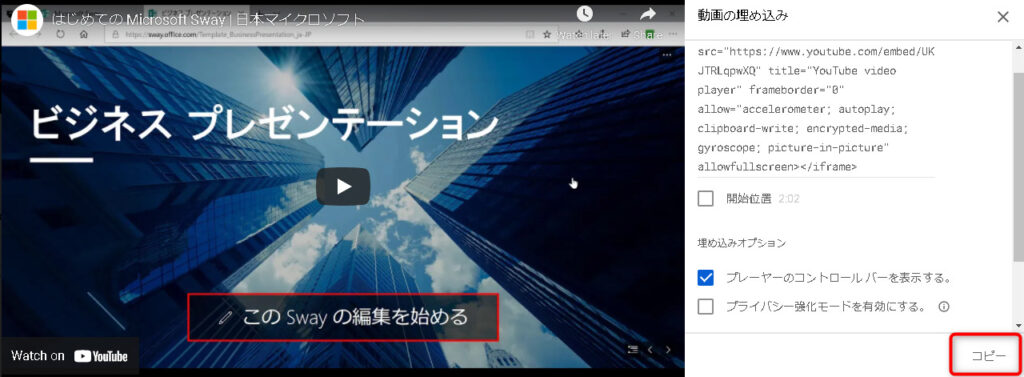
「埋め込む」をクリックします。

「コピー」をクリックし、埋め込みコードを Sway に貼り付けます。

コピーをする際に、様々なオプションが表示されます。
- 開始位置…
Sway 上で発表する際に、どこから動画をスタートさせるか、開始時間を設定することができます
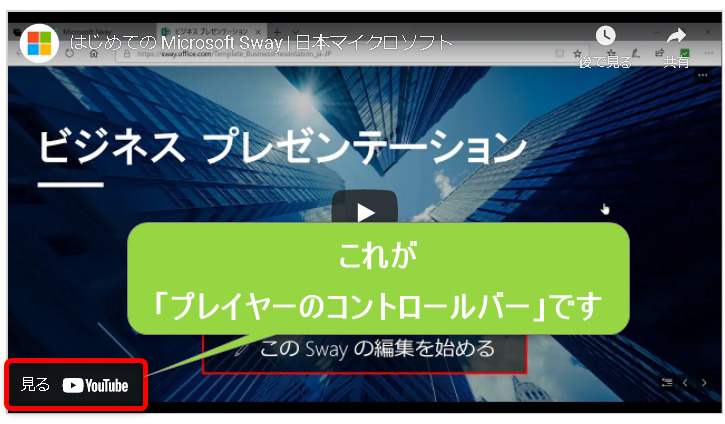
- プレーヤーのコントロールバーを表示する…
Sway 発表時、「YouTubeで見る」のアイコンが表示されます

- プライバシー強化モードを有効にする…
Sway 上で YouTube を視聴しても、その情報が今後 YouTube を視聴する際の「あなたへのおすすめ」などに影響されることがなくなります。
このような感じで、いろいろなメディアを埋め込むことができます。
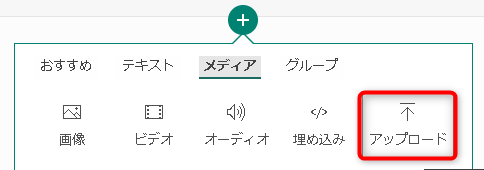
アップロード
続いて、アップロードについて軽く説明します。

アップロードでは、自分のデータ内の画像や動画はもちろん、Word・PowerPoint・PDF もアップロードすることができます。
そのため、1つの Sway の中に、いくつもの資料を結合させることが可能です。
グループ化
グループ化すると、画像やテキスト等をまとめて1つのグループとして表示させることができます。
画像同士で1つのまとまりを作ることもできますし、テキストや画像、動画などをMixして1つのまとまりを作ることが可能です。
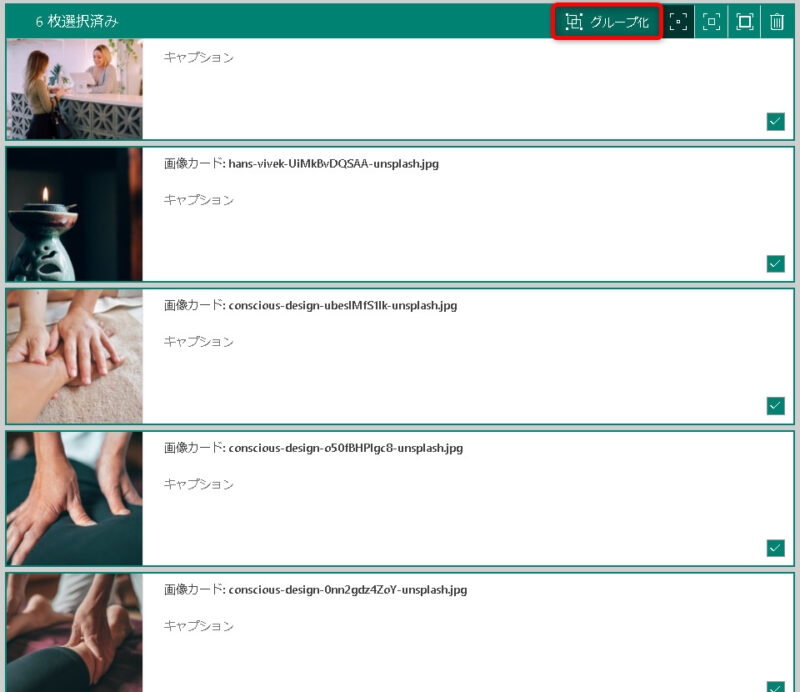
今回は、画像同士をグループ化していきます。
BEFORE
このように、グループ化しないと画像にまとまりがありませんが…

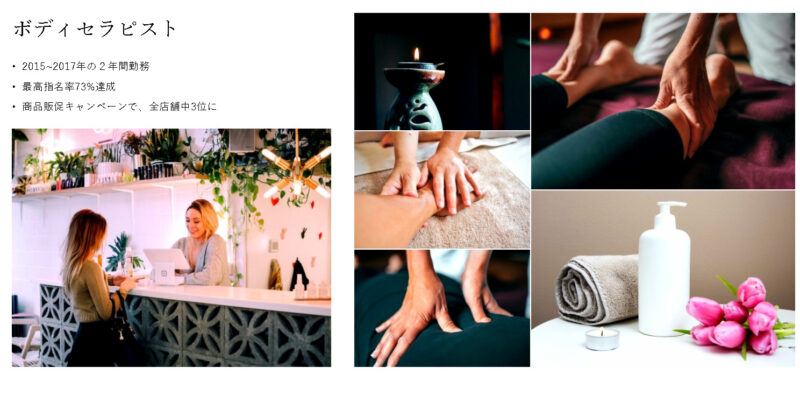
AFTER
画像同士をグループ化すると、1つのギャラリーのように画像がまとまって表示されるようになります。

それでは実際にグループ化していきましょう。
グループ化したい対象のカードの右下にチェックを入れ、「グループ化」をクリックします。

そうすると、グループの種類が「自動」・「スタック」・「グリッド」・「スライドショー」から選択できるようになります。
それぞれの違いについて説明していきます。
自動
まずはデフォルトの「自動」から紹介します。

「自動」を選択すると、それぞれの画像サイズに合わせて自動等調整されたグループが生成できます。

スタック
次に「スタック」です。

「スタック」を選択すると、カードが積み重なったような形でグループ化されます。
写真をクリックすることで、次の写真に送ることができます。

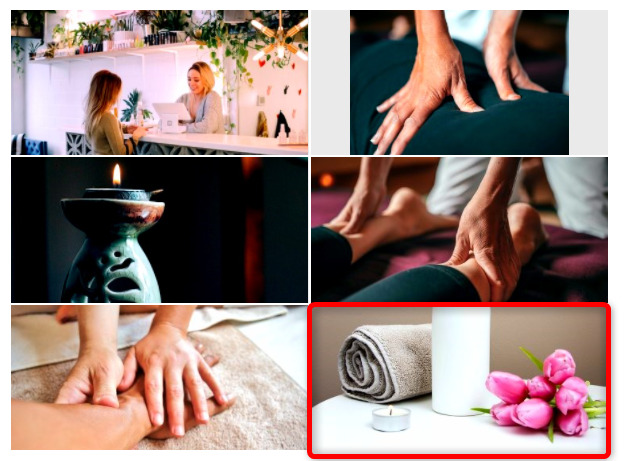
グリッド
続いて「グリッド」です。

「グリッド」を選択すると、画像の大きさが均一になって表示されます。
下の例だと、右下の画像が切れてしまっていますね。。
こういうときに「フォーカスポイント」の設定は役立ちます。

スライドショー
最後に「スライドショー」です。
「スライドショー」は、画像同士のみのグループ化で使用できます。
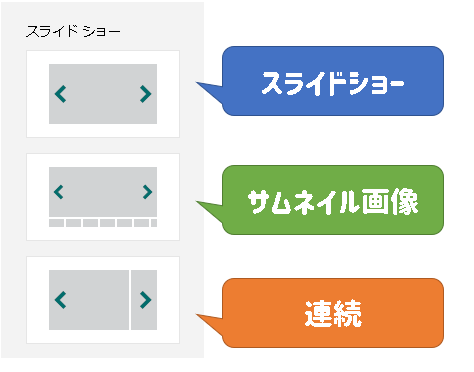
下の通り、スライドショーには3種類のレイアウトがありますが、上から「スライドショー」、「サムネイル画像」、「連続」という名前がついております。

それぞれの見え方の違いはこのような感じになっています。
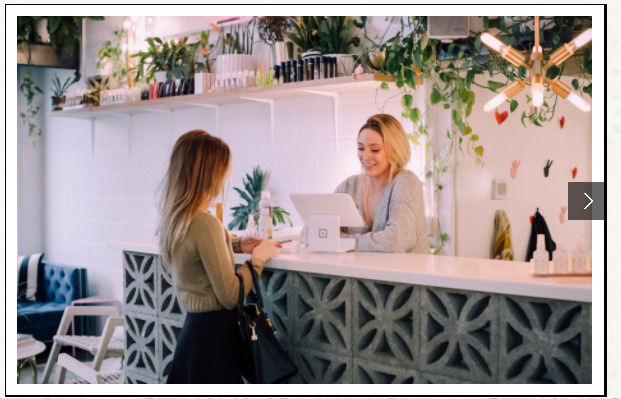
スライドショー

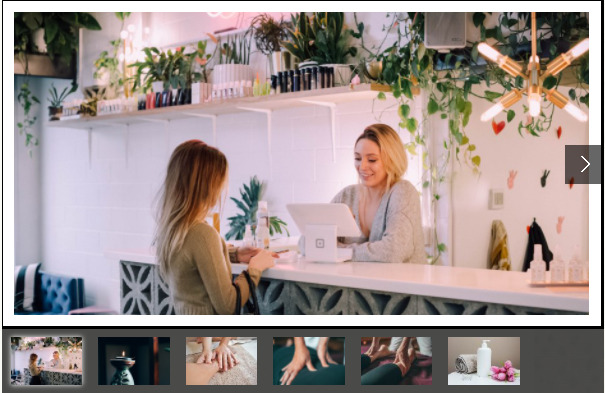
サムネイル画像

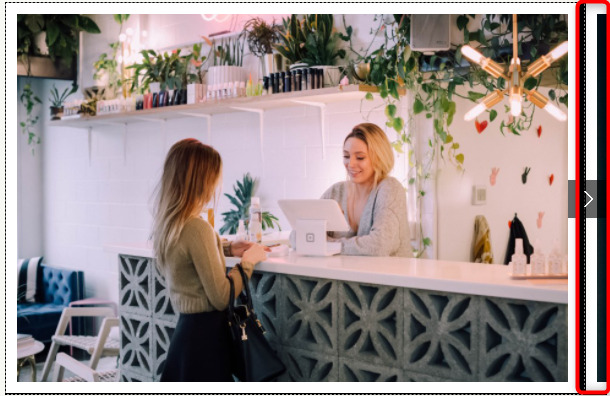
連続

※次の画像が連続して表示されます。
以上がグループ化の説明でした。
Sway が見やすくなるよう、テキスト・画像・動画・埋め込み 等、いろいろな組み合わせでグループ化してみてください。
その他便利機能
Sway で資料を作成するにあって、非常に便利な機能を説明します。
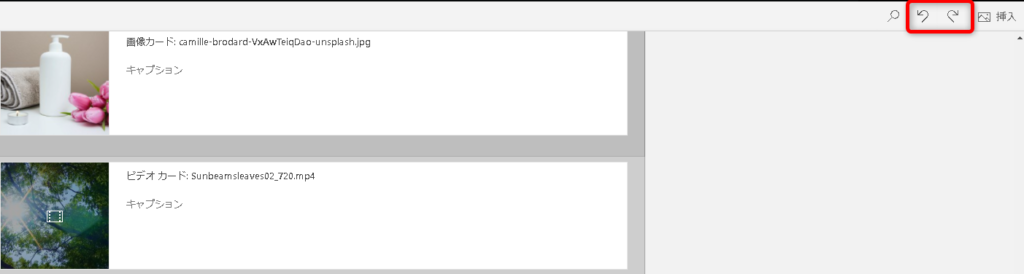
戻る・進むボタン
ブラウザで戻る・進むボタンがあるのと同様、Sway にも戻る・進むボタンがあります。
画面右上にある、この矢印です。

カードやセクションの並び替え
テキストや画像など、カードの並び替えをしたくなったり、見出しごとのセクションで入れ替えをしたくなったりすることもあるかと思います。
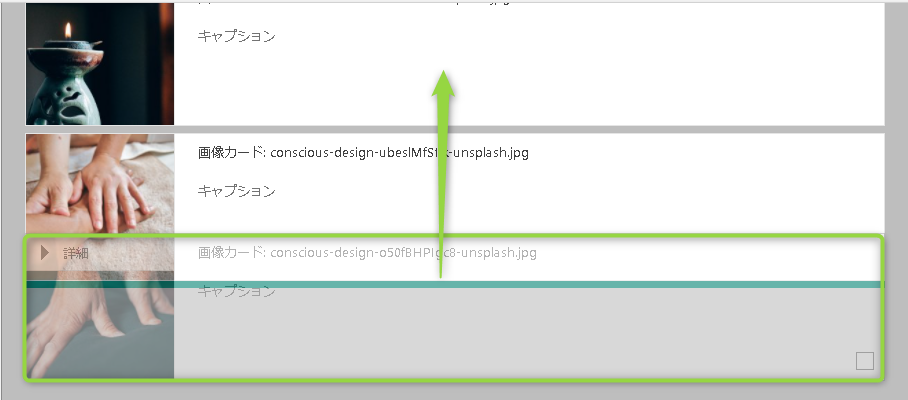
そんなときは、カード、もしくはセクションごとにドラッグ&ドロップするだけで、並び替えをすることができます。
カードで並び替え

セクションで並び替え
「見出し1」ごとにセクションが分かれています。
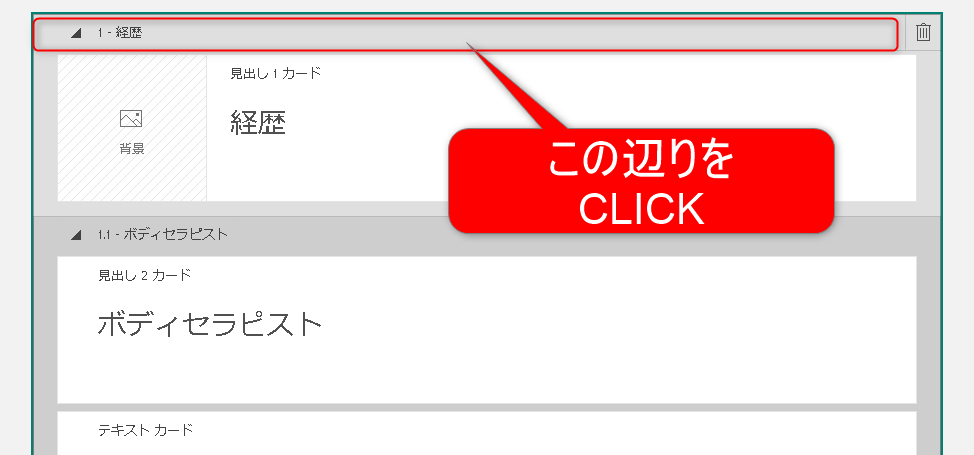
セクションの一番上をクリックし…

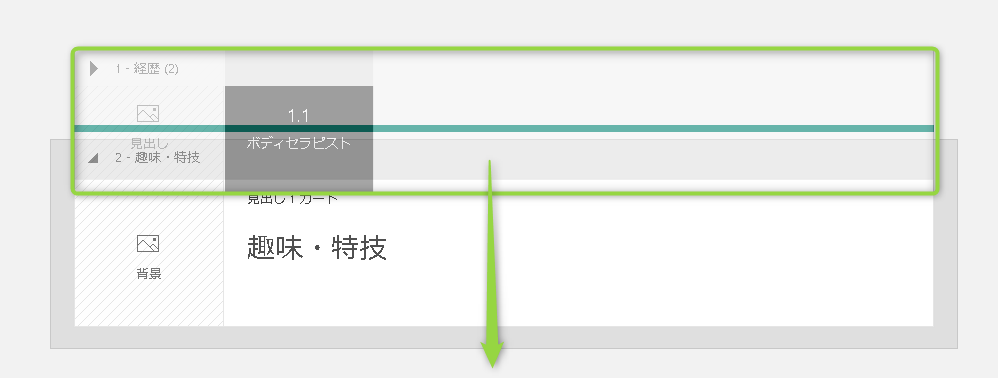
セクションごと好きなところへドラッグ&ドロップします。

まとめ
いかがでしたでしょうか?今回は、Sway のコンテンツの編集方法を一通り網羅してみました。
一通りの機能がわかれば、かなり感覚的に編集をすることがおわかりいただけたらと思います。
次回は、デザインの編集をして、Sway の見た目をより美しく仕上げていきましょう。
こちらも、機能がわかればとっても簡単です。
ぜひご覧になってください。
▶サムネイル:microsoft office sway -Adam Tr- 2015-4-23
microsoft office sway | Adam Tr | Flickr
▶YouTube参照動画
(15) はじめての Microsoft Sway | 日本マイクロソフト – YouTube





コメント