コンテンツの編集が完了したら、あとは自分好みの、見やすいデザインに整えていきましょう。
初めて Sway のプレゼンを編集しようとしたときに、PowerPoint との操作のあまりのギャップに、
「こんなの無理だ!」
と、匙を投げた経験はありませんか?(私はそうでした)
そんな方に向けてデザインの編集方法をわかりやすく説明していきます。
一通り操作を覚えてしまえば、とても簡単に洒落たデザインにすることができます。
本ブログでは、4つの記事に分けて Microsoft Sway について解説いたします。
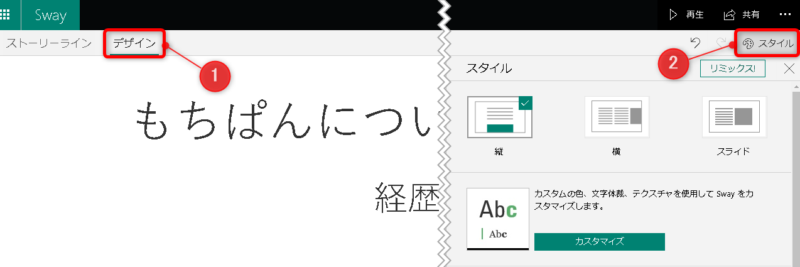
それでは、「デザイン」タブに切り替え、「スタイル」をクリックして始めて行きましょう!

レイアウトの変更
Sway では、「縦」・「横」・「スライド」の3種類のレイアウトから1クリックで選択することができます。

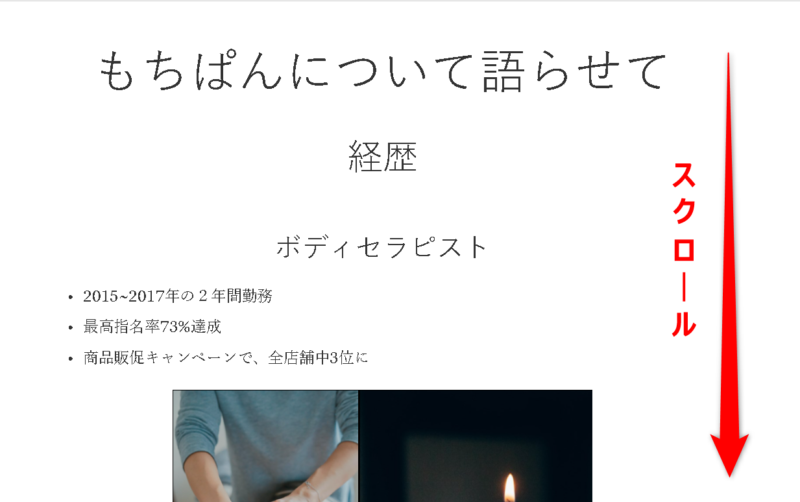
縦
上下にスクロールして操作します。

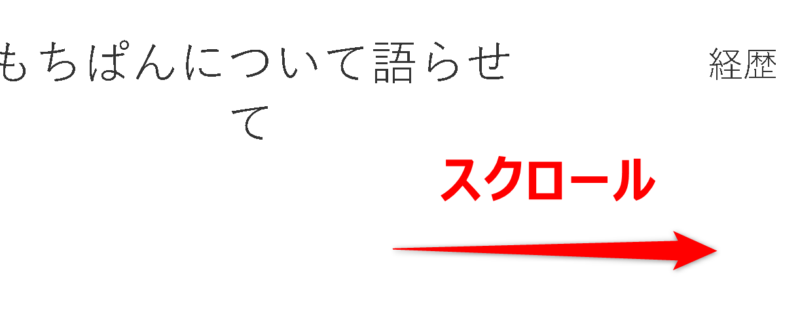
横
左右にスクロールして操作します。

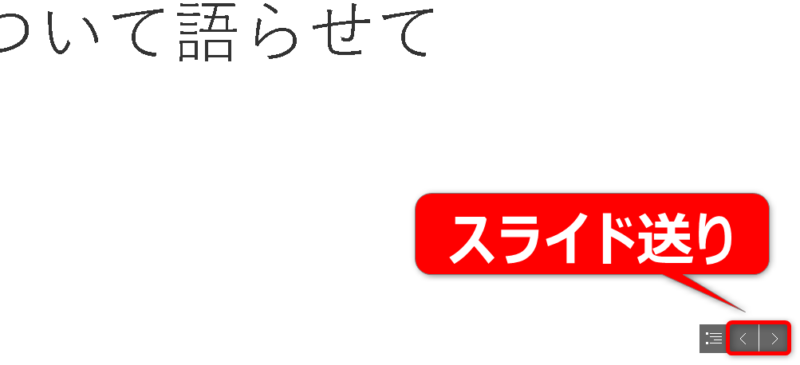
スライド
右下の矢印マークよりスライドを送ります。
PowerPoint の見た目に1番近いレイアウトです。

PowerPoint で資料を作成する際は、多くの方が「目次」ページを自力で作成しているのではないでしょうか?
Sway では、「見出し1」を用いて、自動で目次ページを生成してくれます。
クリックすると、各セクションにジャンプするため、とても便利です。
右下のアイコンをクリックします。

見出し1に入力した内容ごとにセクションが作成されていることがわかりますか?
1クリックで目的のセクションにジャンプできます。

スタイルの変更
今作成している Sway の資料がシンプルすぎますか?
その場合は、豊富なスタイルの中から好みのものに簡単に変更することができます。
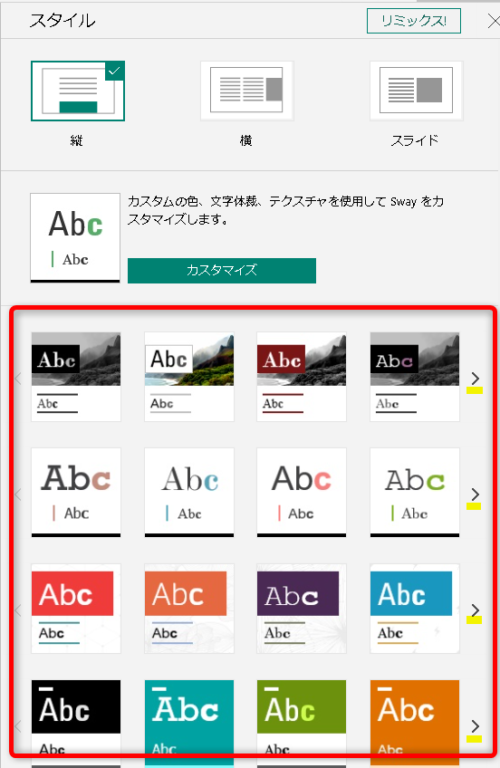
以下の場所から選択してください。
下にスクロールすれば、まだまだ他のスタイルもあります。
「>」をクリックすれば、まだまだバリエーションがあることがわかるかと思います。

このようにスタイルがプレビューされているので、完成イメージがつきやすいですよね。
カスタマイズ
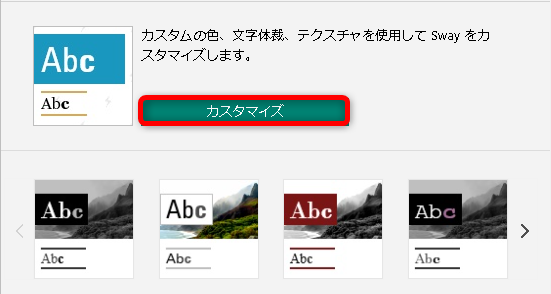
選択したスタイルから、さらにカラーやフォントなどをカスタマイズしていきましょう。
下図の、「カスタマイズ」をクリックします。

カラー
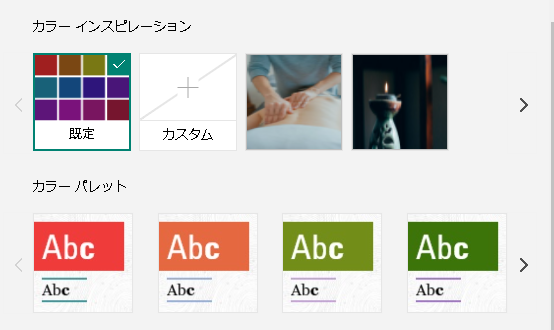
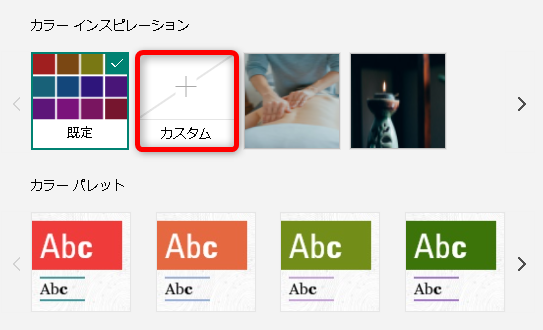
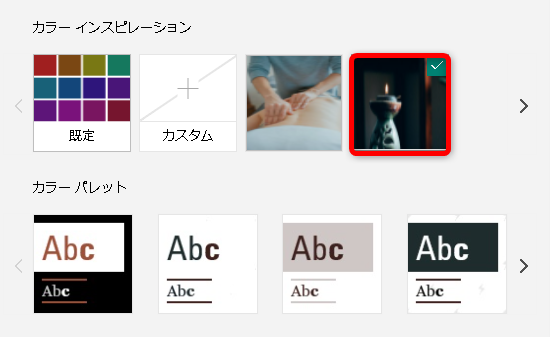
色をカスタマイズするためには、こちらの「カラーインスピレーション」と「カラーパレット」をいじっていく必要があります。

まず、カラーインスピレーションでテーマカラーを決定します。
すると、その色に基づき、カラーパレット上で Sway がいろいろな色の提案してくれます。
その中から、最終的な色を決定していきます。
文章ではイメージがつきにくいかと思いますので、実際に見ていきましょう。
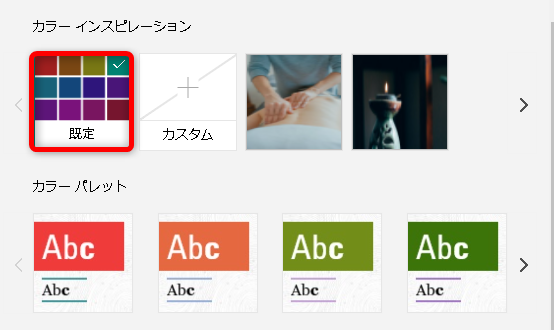
カラーインスピレーション:「既定」
デフォルトの設定です。既定のテーマに沿った色が、カラーパレットから選択できます。

カラーインスピレーション:「カスタム」
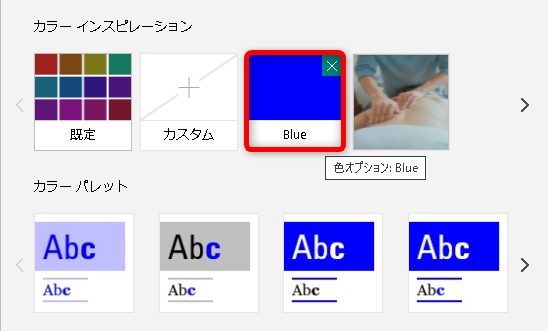
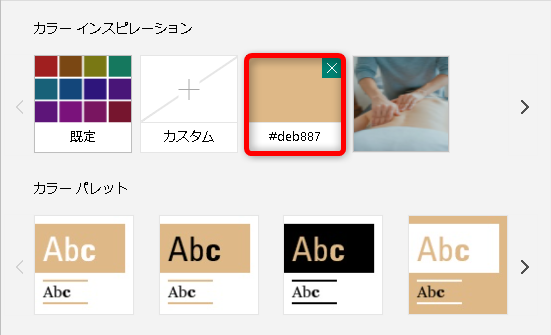
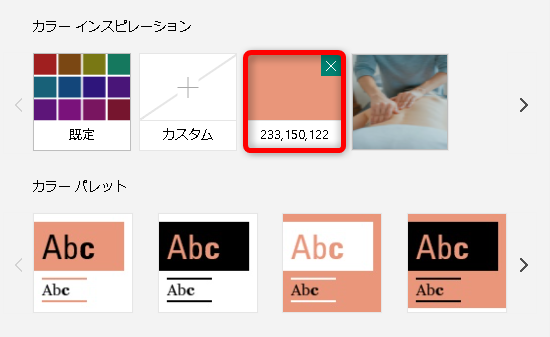
カスタムでは、英語で好きな色を入力したり、カラーコードを入力したりするとその色に基づいて提案された色を、カラーパレットより選択できます。

英語で色を指定

16進数で指定

RGB で指定

指定した色によって、カラーパレット上で提案される色が異なることがわかりましたでしょうか?
なお、色を指定する際は、以下のサイトを参照していただくと便利です。
WEB色見本 原色大辞典 – HTMLカラーコード (colordic.org)
カラーインスピレーション:特定の画像
Sway の資料作成時に使った特定の画像を選択することで、その画像の色に基づいた色がカラーパレットに提案されます。

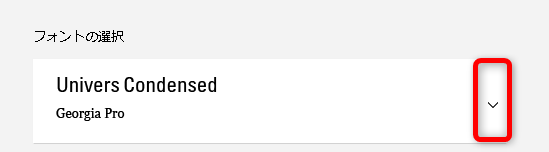
フォントの選択
フォントを変更したいときは、「フォントの選択」のプルダウンメニューより、変更可能です。

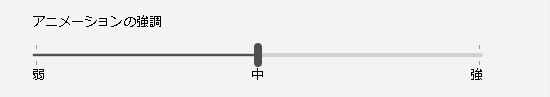
アニメーションの強調
アニメーションってそもそも何か?と思う方も多いのではないでしょうか。
Sway では資料再生時、自動でタイトルや見出しなどにアニメーションがつきます。
「アニメーションの強調」では、弱・中・強 の3段階からアニメーションの強さを選択できます。

例えば、弱を選択した状態で Sway を再生すると、画像が表示される際のアニメーションが全くつかないのに対し、
強を選択すると、画像表示の際にフェードインのような、ふわっと画像が現れるアニメーションがつくようになります。
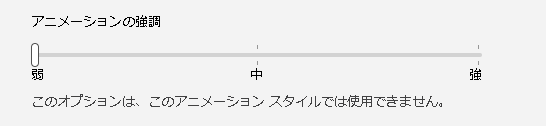
「スライド」のレイアウトを選択時、どのアニメーションの強さを選択しても、画像が表示される際のアニメーションの大きさは全く同じです。
また、「弱」の機能が利用できない仕様になっています。

テキストのサイズ
Sway 再生時のテキストサイズを変更します。

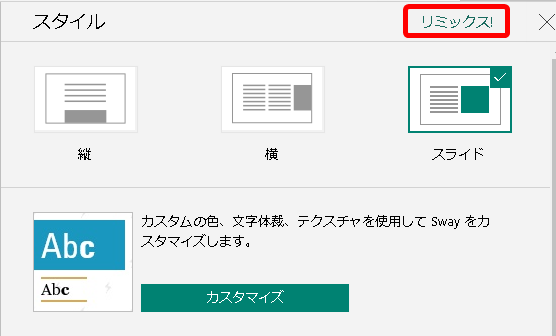
リミックス
ここまで、自分でデザインをカスタマイズする方法をお伝えしましたが、
「そんなにこだわりがないから、ぱぱっとデザインを決めてしまいたい」
「いいものがカスタマイズできないから、適当に決めてほしい」
と思われる方もいらっしゃるのではないでしょうか?
そんなときに役立つのが、「リミックス」機能です。

レイアウトやデザインの異なるスタイルを、瞬時に、ランダムで生成してくれます。
「なんか違うな」と思ったら、お気に入りのスタイルが出てくるまで、リミックスを何度でもクリックすることも可能です。
前のデザインに戻りたいときは、便利な戻る・進む機能を活用してください。

まとめ
デザインの編集方法はわかりましたでしょうか?
PowerPointと違い、限りのあるデザインの中から簡単にカスタマイズできる Sway。
次回は、作成した Sway の発表・共有方法を説明させていただきます。
発表や共有自体はとても簡単ですが、知っておくと便利な詳細設定まで詳しく解説させていただきます。
ぜひ、最後までご覧ください。
▶サムネイル:microsoft office sway -Adam Tr- 2015-4-23
microsoft office sway | Adam Tr | Flickr





コメント